【ブログ運営】ページデザインの初カスタマイズ
ブログ開設をして4日目。ようやくページデザインのカスタマイズ(仮)に目途がついた。今後もデザインを漸次変える予定なので「初心忘れるべからず」ということで、ド下手デザインでも記録は残していこう。

配色と文字の変更、他サイトのサンプルコードの利用等、お手軽改造なので初めてカスタマイズされる方のご参考になれば幸いです。
使用したデザインテーマ
はてなブログのデザインテーマについて、今回は初めてということで「Minimalism(ミニマリズム)」を選びました。理由は3つ。
- 「レスポンシブルデザイン」でスマホ表示にも柔軟に対応できる設計
- デザインが非常にシンプルで扱いやすい
- ネット上でカスタマイズ情報が豊富
これらの理由から割と不慣れでもネットで調べればなんとかできそうな感じだったのでこれにしました。
今回のカスタマイズ内容
初カスタマイズということで背景・ブログタイトル・ブログ記事まわり、サイドバーの項目の加除・並べ替えを実施しました。ざっくり言えばページ全体の見栄えの調整という処でしょうか。
今回の目標はブログをとりあえず読みやすいようにする事で、背景の配色と文字の大きさ・色の調整に重点を置きました。
背景色のカスタマイズ
デフォルト設定では下地になるbodyタグの背景色以外定められておらず、コンテンツ本体、header部分(ブログタイトルがある箇所)は透過している。
今回の背景色に関する方針は4つ。
- ブログテーマは尖ったものではないので全体を淡色とする
- 両サイドの余白を着色してブログ本体を際立たせる
- ブログ本体は白系(但し純白は眩しいのでベージュ系寄せ)
- header部分(ブログタイトルがある箇所)は記事本体より色を濃くして区別
両サイド背景はbodyタグに直接、ブログ本体は#container、header部分は#blog-titleにそれぞれbackground-colorを仕込む。
/*両側背景色*/ body { background-color: #f0f0f0; } /*ブログ本体の背景色*/ #container { background-color: #fefdf3; } /*ヘッダ部分の背景色*/ #blog-title { background-color: #f6f4dc; }
今回は両サイドをライトグレー、ブログ本体は限りなく白に近いベージュ系、ヘッダ部分は本体より濃いめのベージュ系に配色。なお、ブログ本体やヘッダの背景色は「古紙」をイメージして選びました。
ブログタイトルと副題のカスタマイズ
ブログタイトル・副題については背景色を入れてしまえば文字サイズの調整で良いのですが、アクセントにフォントをアレンジすることにしました。
フォントはタイトル・副題ともにGoogle Font 日本語にある「さわらび明朝」を使用する事にし、まずダッシュボードの設定から詳細設定→headタグ内の編集に下記を追記。これでブログページ内で「さわらび明朝」フォントが使用可能になります。
<link href="https://fonts.googleapis.com/css?family=Sawarabi+Mincho" rel="stylesheet">
次に、目的のブログタイトル・副題部分にfont-familyで「さわらび明朝」を指定。副題の既定font-sizeが80%と小さすぎたので一気に120%に指定しました。ちなみにブログタイトルのほうは先のヘッダ部分の背景色を指定したID(#blog-title)と同じ個所になる。
/*ブログタイトル部分*/ #blog-title { font-family: "Sawarabi Mincho"; background-color: #f6f4dc; /*ヘッダ部分の背景色*/ } /*ブログサブタイトル部分*/ #blog-description { font-family: "Sawarabi Mincho"; font-size: 120%; }
なお、Google Font日本語の詳細や他のフォントについては下記をご参照ください。
記事タイトルのカスタマイズ
背景色をカスタマイズすると記事タイトルが目立たなくなってしまったため、文字を大き目にして黒系ではない色に変更することにした。
注意点として、文字サイズはh1タグ(.entry-title)で変更できるが、文字の色はh1タグに挟まれたaタグを直接指定する必要があり、h1.entry-title aとしなけれいけない。
/*記事タイトルのデザイン*/ .entry-title { font-size: 26px; } h1.entry-title a { color: #3468b1; }
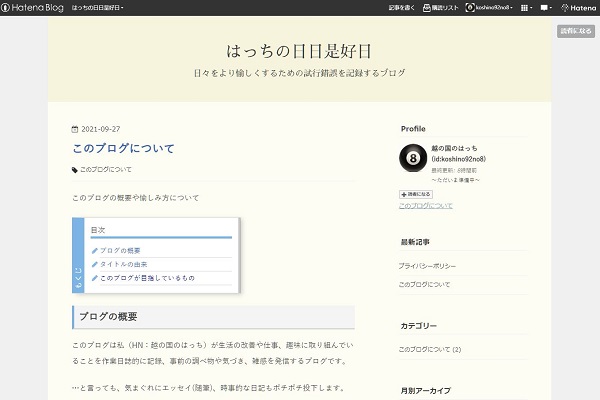
目次のカスタマイズ
長文記事には欠かせない目次のカスタムは自作では大変なので迷わず他ユーザーさんがコードを公開しているコピペで使えるモノを利用する事とし、今回はフジブロさんのはてなブログ【目次カスタマイズ】コピペで使えるデザイン集から「大学ノート風の目次」のコードを使用した。
オリジナルから変更した点は、全体の色を青系に差替え、左の白抜き文字を英語ではなく平仮名で「もくじ」に変更、そしてリンクの色がマウスオーバーで変化するように、a:hover、a:visited、a:hover:visitedを追加で指定した。
オリジナルのコードや他サンプルなどの詳細は以下をご参照ください。
見出しのカスタマイズ
はてなブログで使用される記事中の見出しはh3~h6タグを使用するが、そのうちの大見出し(h3)、中見出し(h4)のデザインをカスタマイズ。こちらも他ユーザーさんがコードを公開しているコピペで使えるモノを使う。
見出しについてはサルワカさんのCSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選のサンプルをアレンジして使用。
注意点として、中見出し(h4)の接頭記号はWebアイコンフォント「Font Awesome 5 Free」を使用しているため、ダッシュボードの設定から詳細設定→headタグ内の編集に下記を追記する必要がある。
<link href="https://use.fontawesome.com/releases/v5.15.1/css/all.css" rel="stylesheet">
使用した見出しデザインのサンプルコードについては以下をご参照ください。
また、後述の文字サイズ変更した際に見出しもサイズアップしてしまったので、デザインテーマで既定されている大見出し(.entry-content h3)のfont-sizeを140%→130%、中見出し(.entry-content h4)のfont-sizeを130%→120%にそれぞれ縮小した。
記事の文字サイズ、行間・マージンのカスタマイズ
ブログ記事の本体の文章にかかるスタイルシートをカスタマイズ。
具体的には、デザインテーマで既定された2つのクラス、.entry-contentで文字サイズと行間を指定、.entry-content p で段落の余白を指定した。
/*コンテンツの文字サイズ・行間*/ .entry-content { font-size: 17px; line-height:36px; } /*コンテンツ段落の余白*/ .entry-content p { margin: 0.5em 0 1.5em 0; }
元々文字サイズは15px、行間が34px、余白は下に1emのみ指定されていた。
段落が3行以上だと16pxでは行間を空けても文章が読みにくいと感じたので17pxと大きくし1行あたり38文字と読みやすいとされる一行35~40文字の範囲に収め、行間を2px、余白を上下0.5emずつ広げて見やすくした。
サイドバー項目の変更
初期設定のサイドバーにはプロフィール・検索・リンク・最新記事・月別アーカイブの5つがあり、リンク・検索については当面利用する事が無いので削除。代わって「カテゴリー」を追加。カテゴリーはブログ内で複数のテーマを扱うときに記事を分類する重要な機能なので入れておきます。
これで当面使用する4つを確定し、順序はプロフィール・最新記事・カテゴリー・月別アーカイブとしました。
他にも注目記事、最近のコメントといった標準機能もあるがブログ運営が軌道に乗ってからのほうが良いと判断し後日追加します。
初カスタマイズの感想
HTML、CSSの心得はあっても初めてのブログカスタマイズだったので、ダッシュボード上から目当ての機能を探して操作・記入するのに慣れるまで大変だった。しかし設置早々ながら落ち着いた感じの仕上がりでまとめられたのは良かった。
ブログタイトルに画像入れたり、両サイドの背景にグラデーションや模様も考えたが、ブログ運用が継続したらという事で今後の課題としよう。
作ってて思うのは、シンプルさとオシャレを追及するか、オシャレ路線を放棄してゴチャッとやりたいようにやるか。デザインの路線に結構悩んでしまう。
まぁ、ブログは読みやすくてなんぼ、読む価値があるコンテンツを書いてなんぼだから、デザインで悩みすぎてもしょうがないか…